Random Images Module (Joomla 3)
The Random Images Module will allow you to create a module that displays custom images in a random order. Each time someone visits your site, Joomla will randomly pull a different image from a folder of images that you have created. Follow the directions below to learn how to create a Random Images Module.
Creating a Folder in your Media Manager
Creating a Random Image Module
Creating a Folder in your Media Manager
Before creating a Random Image Module, you'll need to create a custom folder to save the images that you would like to be displayed randomly. After logging into the back end of your site, go to the Media Manager.
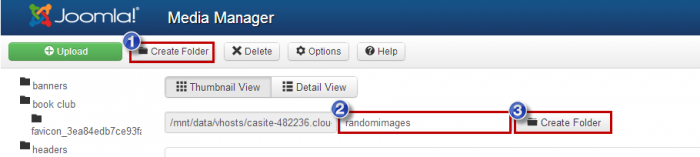
Once inside the Media Manager, you'll need to create a folder specific for the Random Image Module that you'd like to create. To create a new folder, click on the "Create Folder" button at the top of the Media Manager, enter the folder name, and then click on the second "Create Folder" button. It's important to note that there must be no spaces within a folder name - underscores only. If there is a space, the folder will not save.
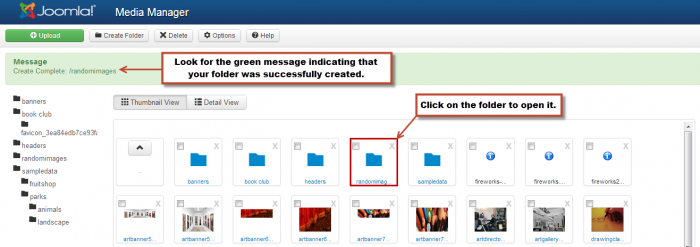
You will receive the green message indicating that the folder saved correctly. To upload images into that folder click on the folder in the "Files" area.
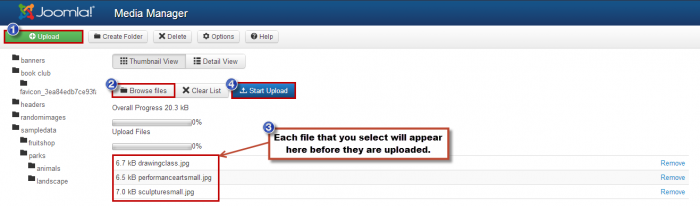
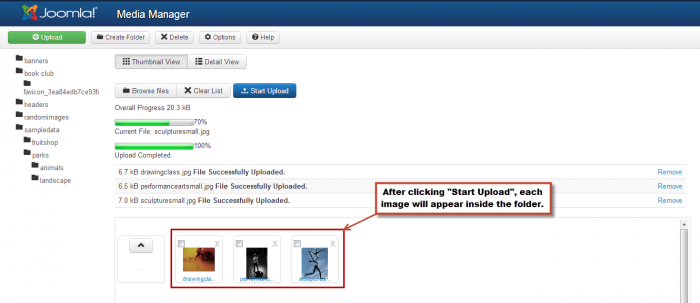
In the "Upload file"s area, click on the "Upload" button to browse your computer. It would be wise to have already selected the module that you'd like to display the images and to have edited the dimensions for the images to fit that particular module position. Once the file name appears in the field, click on the "Start Upload" button. Each file should be the same file type. For instance, if one image is a .jpg file, they should all be a .jpg file.
After uploading each image into the folder you created, you will be able to see a small preview of the image. The folder you created is a sub folder of the Images folder for your site. The path to the folder is images/foldername.
The next step is to link this folder to a Random Images Module. To do this, go to Extensions > Module Manager.
Back to Top
Creating a Random Image Module
Once inside the Module Manager, select the "New" button in the toolbar to create a new module.
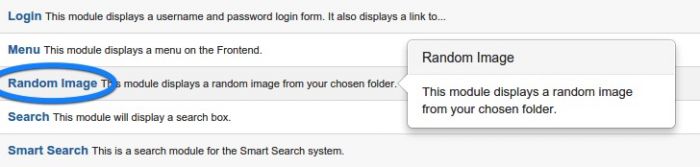
You'll be prompted to select a module type. Select "Random Image" from this list.
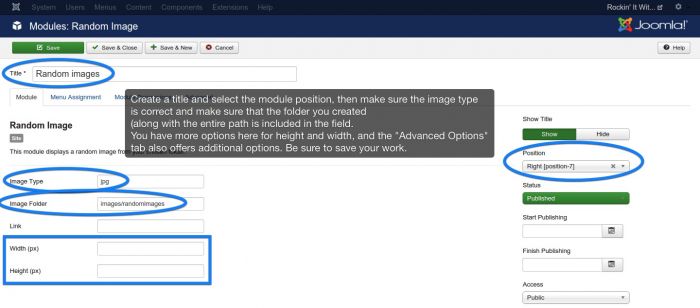
Create a title and select the module position. You'll also have to click on the "Basic Options" tab to link the folder you created to the module.
Under the "Basic Options" tab, make sure the image type is correct and make sure that the folder you created (along with the entire path is included in the field. You have more options here for height and width, and the "Advanced Options" tab also offers additional options. Be sure to save your work.
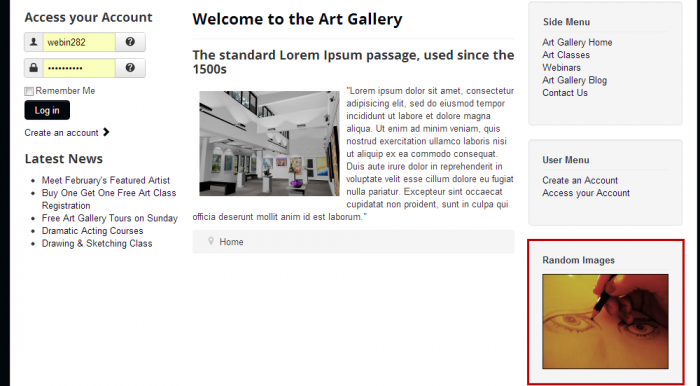
At this point, return to the front end of your site and look for the Random Images Module you created. Joomla will select a random image from the folder you created each time the page is refreshed.
Back to Top

Do you have suggestions for improving this article?
We take a great deal of pride in our knowledgebase and making sure that our content is complete, accurate and useable. If you have a suggestion for improving anything in this content, please let us know by filling out this form. Be sure to include the link to the article that you'd like to see improved. Thank you!