Random Image Module (Joomla 2.5)
The Random Image module will allow you to create a module that displays custom images in a random order. Each time someone visits your site, Joomla will randomly pull a different image from a folder of images that you have created. This article explains how to create a Random Image module in Joomla 2.5.
Creating a Folder in your Media Manager
Creating a Random Image Module
Creating a Folder in your Media Manager
Before creating a Random Image module, you'll need to create a custom folder to save the images that you would like to be displayed randomly. After logging into the back end of your site, go to the Media Manager.
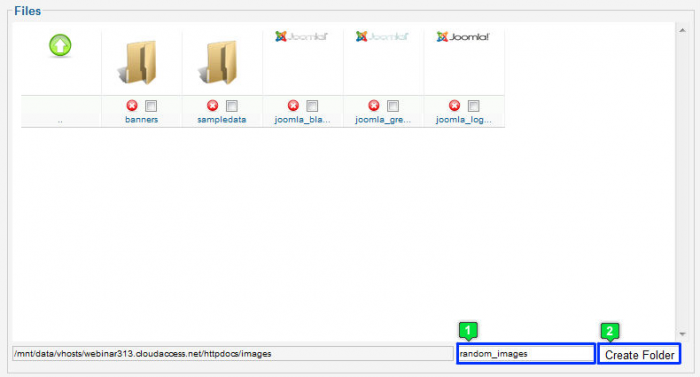
Once inside the Media Manager, you'll need to create a folder specific for the Random Image module that you'd like to create. Enter the name of the folder in the field towards the bottom of the files area. It would be logical to name this the random_image folder. It's important to note that there must be no spaces within a folder name - underscores only. If there is a space, the folder will not save. Click on the "Create Folder" button after creating a name.
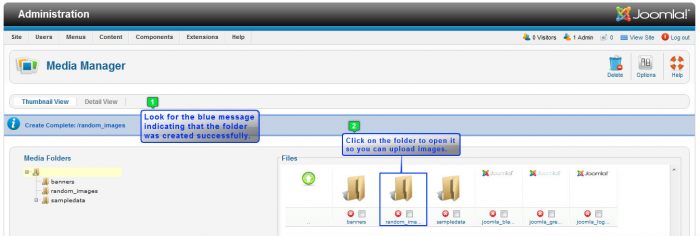
You will receive the blue message indicating that the folder saved correctly. To upload images into that folder click on the folder in the "Files" area.
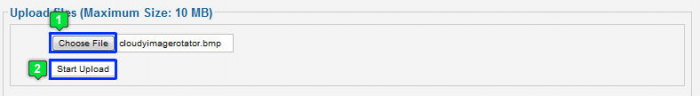
In the "Upload files" area, click on the "Choose File" button to browse your computer. It would be wise to have edited the dimensions for the images to fit that particular module position for your site. Once the file name appears in the field, click on the "Start Upload" button. Each file should be the same file type. For instance, if one image is a .jpg, they should all be a .jpg.
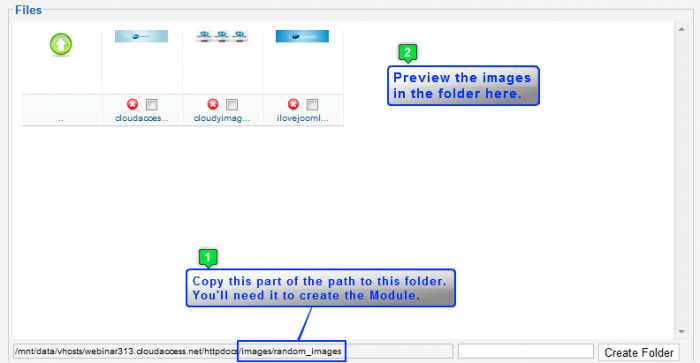
After uploading each image into the folder you created, you will receive a blue message indicating that upload was successful. You'll also be able to see a small preview of the image in the "Files" area. At the very bottom of the files area, copy the text as indicated in the screenshot below. You'll copy something like "images/foldername".
The next step is to link this folder to a Random Images module to do this, go to Extensions > Module Manager.
Back to Top
Creating a Random Image Module
Once inside the Module Manager, select the "New" button in the toolbar to create a new module.
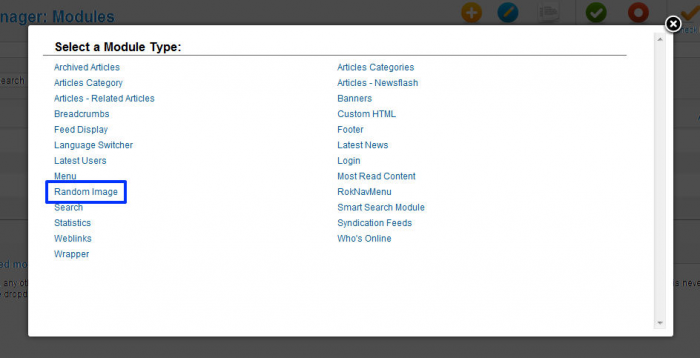
You'll be prompted to select a module type. Select "Random Image" from this list.
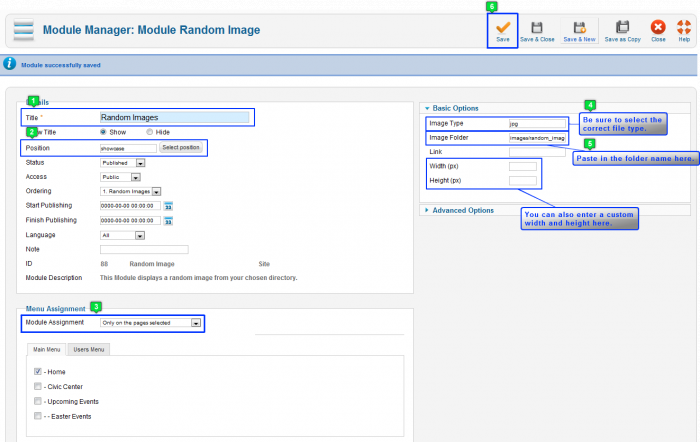
Create a title, and select the module position. For the purpose of this article, we are creating a Random Image module in the Showcase position in the Cloudbase 2.0 Template. In the "Basics Options" area, in the "Image Folder" field, itss critical that you paste in the "images/foldername" that you copied from the Media Manager. Without this step, you will not link the images in that folder to this module. Be sure to save your work when you're done.
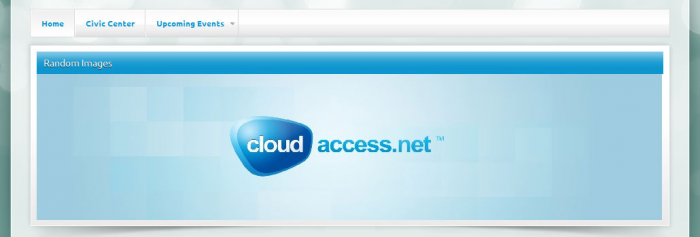
At this point, return to the front end of your site and look for the Random Images module you created. Joomla will select a random image from the folder you created each time the page is refreshed.
Back to Top

Do you have suggestions for improving this article?
We take a great deal of pride in our knowledgebase and making sure that our content is complete, accurate and useable. If you have a suggestion for improving anything in this content, please let us know by filling out this form. Be sure to include the link to the article that you'd like to see improved. Thank you!