Embedding YouTube Videos (Joomla 2.5)
A lot of users are interested in embedding YouTube videos in either an article or a module. Fortunately, it's not a difficult task, but there are a few keys to successfully installing a video into your site. This article contains steps that will allow you embed a YouTube video, and within a few minutes you'll be watching a the video on your site. We've broken down this article into the following steps:
Copying the YouTube iframe Code
Turning off Text Filters
Embedding the iframe Code into a Module
Copying the YouTube iframe Code
First, go to YouTube and locate the video you'd like to embed in your site. Beneath of the video, locate the "Share" button and select it.
Once you select "Share", a URL will be displayed for you to share, but you'll want to locate and select the "Embed" button. This will give you the customized code that you can embed in your article or module.
After selecting the "Embed" button, the HTML iframe code will appear. Before copying the code to paste into your article or module, you can make a few selections to make about the size of the video you'd like to display, privacy settings, HD settings, etc. Be sure to make your selections before copying and pasting the code because the code will change based on your selections.
Back to Top
Turning off Text Filters
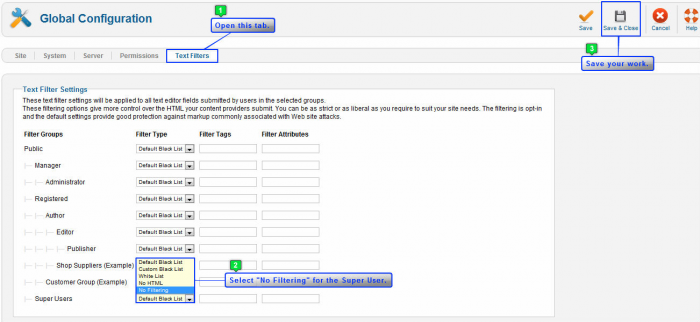
Once you've made your selections, you have two options. The first is to embed the code into an article, and the second is to embed the code into a Custom HTML module. Either way, there is one key default setting that you'll have to change before continuing. To make this change, log into the Administration area (the back end) of your site, and click on the Global Configuration button in your control panel.
Inside the Global Configuration area, go to the "Text Filtering" tab, and scroll down to the the "Filter Type" setting for the Super Users. As the account holder, you are considered a Super User. Select "No Filtering" for the Super Users. By default, Joomla filters iframe code, and because YouTube videos use iframe code, Joomla will automatically delete the code unless you select "No Filtering" here. Don't forget to save your work.
Back to Top
Embedding iframe Code into a Module
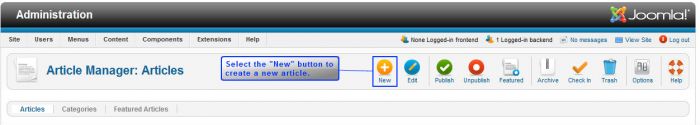
Next, go to Extensions > Module Manager. Select the "New" button and select "Custom HTML" for the module type. Title the module, select a position for the module, and follow the steps below. The images below show the iframe code being pasted into an article, but the editor works exactly the same in the a module as it does in an article.
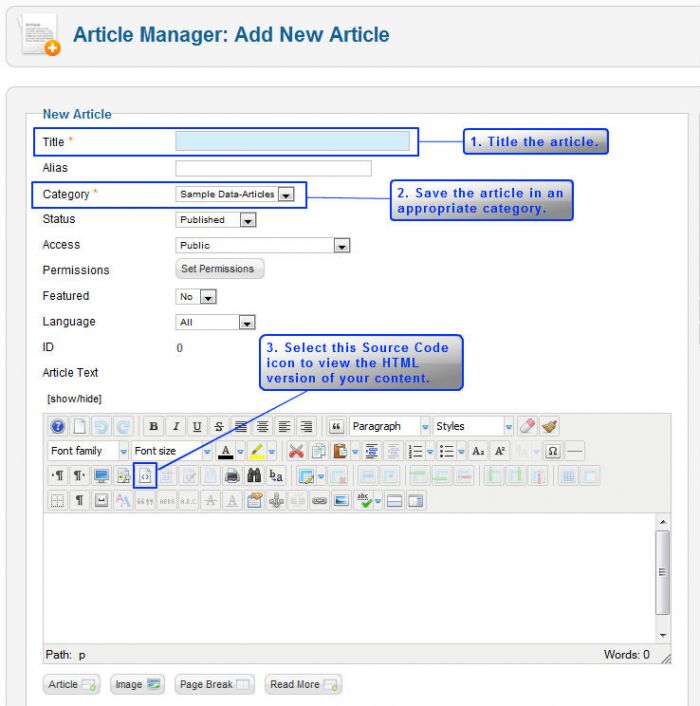
Create a title, and save the article in the appropriate category, but then locate the source code icon in the JCE Editor. If you're not using the JCE Editor, there should be some type of option to view the HTML version within the editor you are using. If you're using the TinyMCE editor, set the editor to "None" in your site's Global Configuration or the code will be broken.
Next, paste the code into the HTML version of the editor.
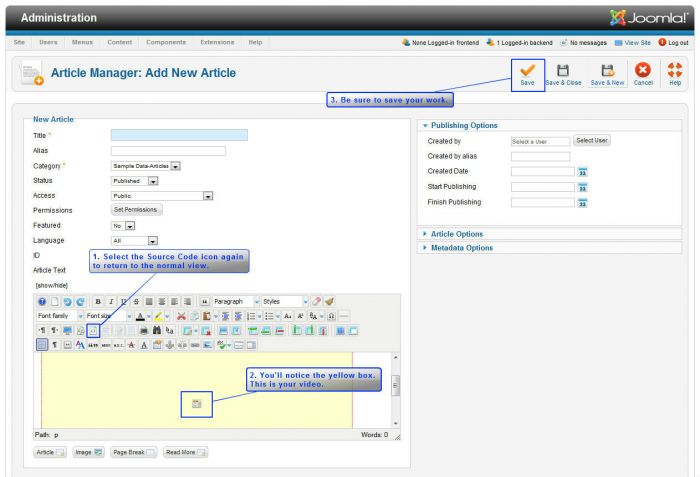
If you select the source code icon again, you will return to the normal view of the editor. You'll notice a yellow box. This is the video. Be sure to save your work. You'll need to link your new article to a new menu item.
After you've linked the article to a menu item, return to the front end, hit refresh, and you will be able to view your video whether it is in an article or a module.
Back to Top

Do you have suggestions for improving this article?
We take a great deal of pride in our knowledgebase and making sure that our content is complete, accurate and useable. If you have a suggestion for improving anything in this content, please let us know by filling out this form. Be sure to include the link to the article that you'd like to see improved. Thank you!