Front End Optimization
This article contains information about how to speed up a Joomla! site. The information found here was adapted form a presentation given by Dominik Kucharski, the CloudAccess.net Lead Front End Developer, at a J!Day event in Poznan, Poland in 2012. Dom is a member of CloudAccess.net Poland, and many of the screenshots below include the Polish language.
Image Compression
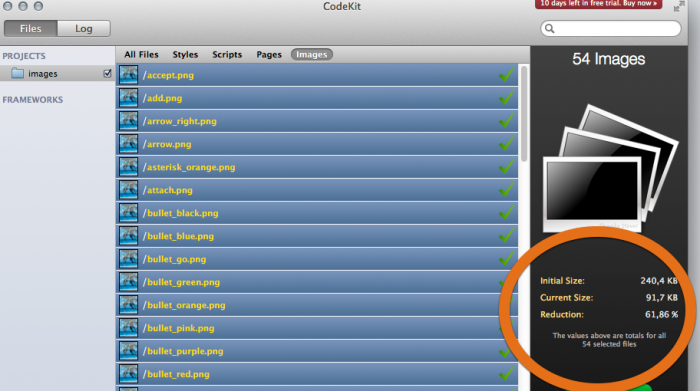
If you take all images from /templates/your_template/images/ and /images/ folders and compress them using PNGGauntlet (Win) or ImageOptim/CodeKit (Mac), you can decrease the image s size up to 70%.
Example:
Turn on the GZIP compression for all files (except image files)
Copy the code responsible for the GZIP compression from .htaccess file in HTML5 Boilerplate project into .htaccess file in Joomla!
Code from Boilerplate 4.0 (it might be different in new versions of Boilerplate):
# ----------------------------------------------------------------------
# Gzip compression
# ----------------------------------------------------------------------
<IfModule mod_deflate.c>
# Force deflate for mangled headers developer.yahoo.com/blogs/ydn/posts/2010/12/pushing-beyond-gzipping/
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)s*,?s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
</IfModule>
</IfModule>
# Compress all output labeled with one of the following MIME-types
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE application/atom+xml
application/javascript
application/json
application/rss+xml
application/vnd.ms-fontobject
application/x-font-ttf
application/xhtml+xml
application/xml
font/opentype
image/svg+xml
image/x-icon
text/css
text/html
text/plain
text/x-component
text/xml
</IfModule>
</IfModule>
JavaScript and CSS File Compression
Use one of the following extensions to compress Java Script and CSS files:
JCH Optimize (recommended)
RokBooster
JS CSS Control
jbetolo
Below is an example of how this is done using JCH Optimize (options should be turned on):
Combine JavaScript and CSS Files
You could also combine JavaScript and CSS files to save space, although this may take some experience to accomplish.
Example in JCH Optimize:
Use CSS Sprites
Create it manually (recommended) or automatically with Joomla! extension.
Generator is available in JCH Optimize:
Setup the Expires Header and the ETag to Improve Caching
Copy the code responsible for the GZIP compression from the .htaccess file in the HTML5 Boilerplate project into .htaccess file in Joomla!
Code from Boilerplate 4.0 (it might be different in new versions of Boilerplate):
# ----------------------------------------------------------------------
# Expires headers (for better cache control)
# ----------------------------------------------------------------------
# These are pretty far-future expires headers.
# They assume you control versioning with filename-based cache busting
# Additionally, consider that outdated proxies may miscache
# www.stevesouders.com/blog/2008/08/23/revving-filenames-dont-use-querystring/
# If you don t use filenames to version, lower the CSS and JS to something like
# "access plus 1 week".
<IfModule mod_expires.c>
ExpiresActive on
# Perhaps better to whitelist expires rules? Perhaps.
ExpiresDefault "access plus 1 month"
# cache.appcache needs re-requests in FF 3.6 (thanks Remy ~Introducing HTML5)
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Your document html
ExpiresByType text/html "access plus 0 seconds"
# Data
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
# Feed
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/atom+xml "access plus 1 hour"
# Favicon (cannot be renamed)
ExpiresByType image/x-icon "access plus 1 week"
# Media: images, video, audio
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# HTC files (css3pie)
ExpiresByType text/x-component "access plus 1 month"
# Webfonts
ExpiresByType application/x-font-ttf "access plus 1 month"
ExpiresByType font/opentype "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
# CSS and JavaScript
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
</IfModule>
# ----------------------------------------------------------------------
# ETag removal
# ----------------------------------------------------------------------
# FileETag None is not enough for every server.
<IfModule mod_headers.c>
Header unset ETag
</IfModule>
# Since we re sending far-future expires, we don t need ETags for
# static content.
# developer.yahoo.com/performance/rules.html#etags
FileETag None
Move Scripts to the Bottom of the Page (require experience)
You can also move scripts to the bottom of the page, but this may also take some prior experience.
Example in JCH Optimize:
Remove Unnecessary and Duplicated Files
You can remove mootools-more.js (226KB) because, in most cases, it’s not used by extensions. In some cases you can remove Mootools and just stay with jQuery. This may also require some prior experience. I recommend using InterEXT in this case.
Option for removing duplicated files:
Some options for removing unnecessary files:
Use a Content Delivery Network
You can improve site speed by using a content delivery network. I recommend MaxCDN because it has the easiest configuration with Pull Zones. MaxCDN connects with Joomla! through the CDN for Joomla! extension. The screenshot below is an example of this plug-in.
Divide Website Files Between 2 (max 4) Servers or Subdomains
You can do this manually or through an extension. You can also use MaxCDN with a few Pull Zones and CDN for Joomla! extension (the pro version).

Do you have suggestions for improving this article?
We take a great deal of pride in our knowledgebase and making sure that our content is complete, accurate and useable. If you have a suggestion for improving anything in this content, please let us know by filling out this form. Be sure to include the link to the article that you'd like to see improved. Thank you!